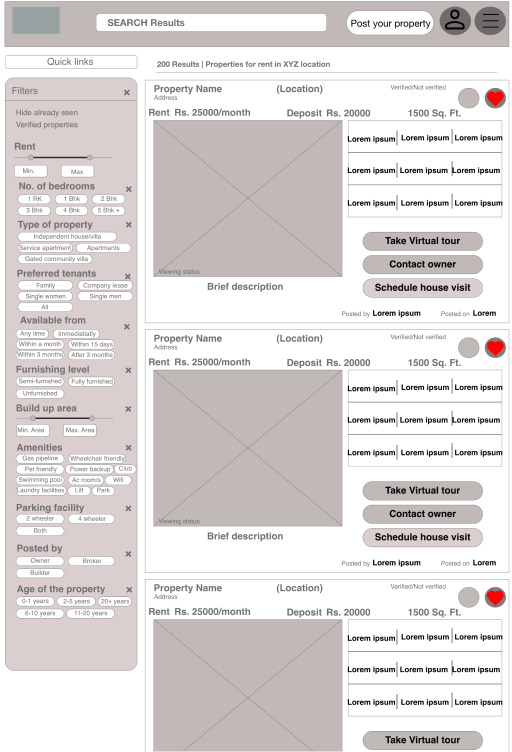
To help the users to make contextual search with specific requirements, I ensured that they are able to apply filters to choose from relevant properties without wasting much time. This will help them to choose the properties they’re interested in and take the required action quickly.
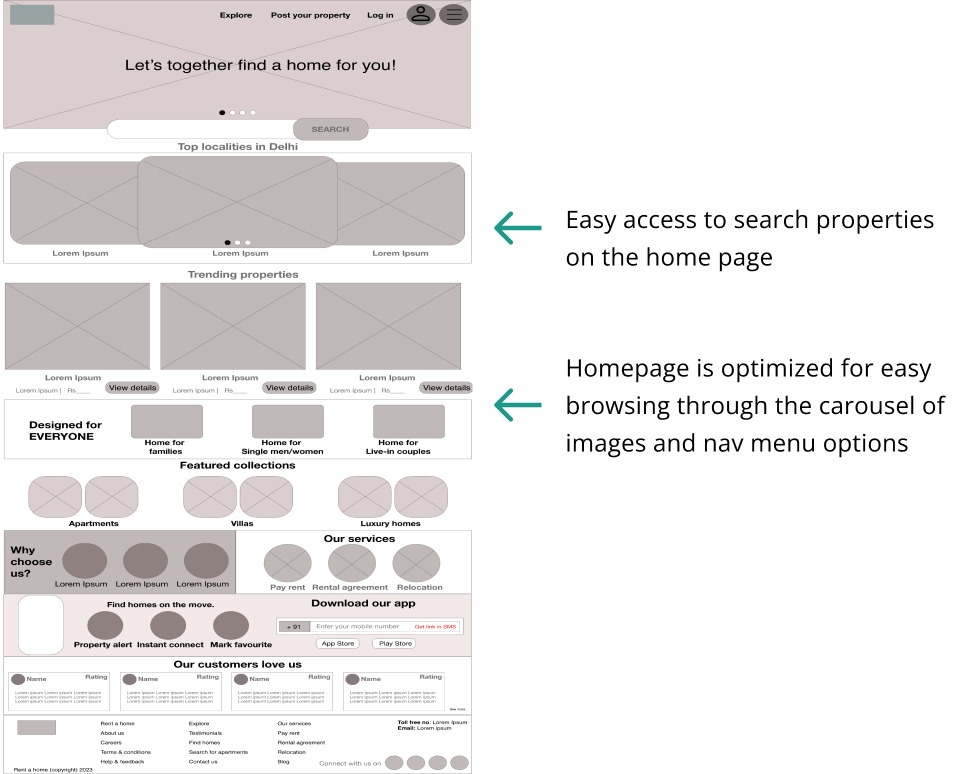
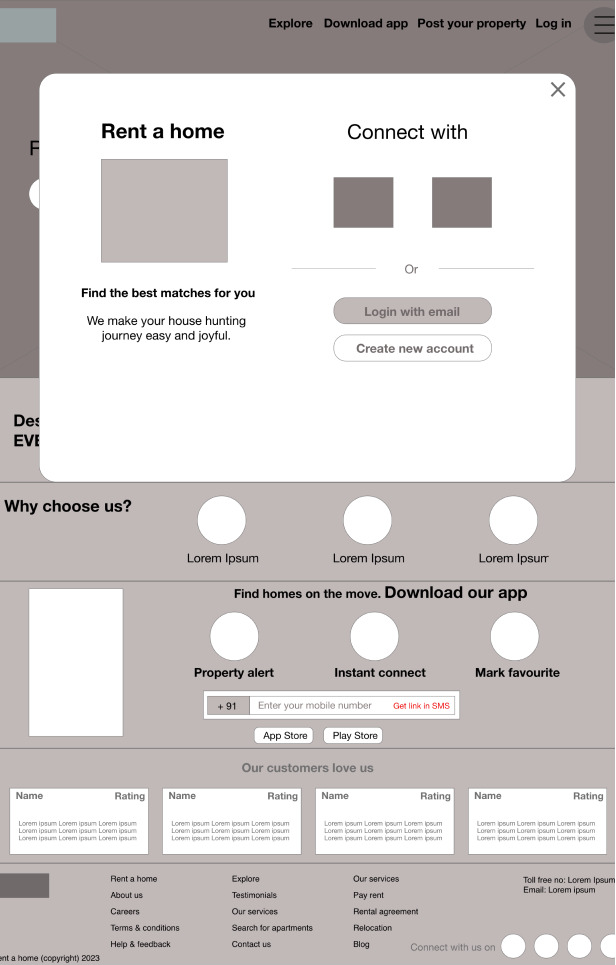
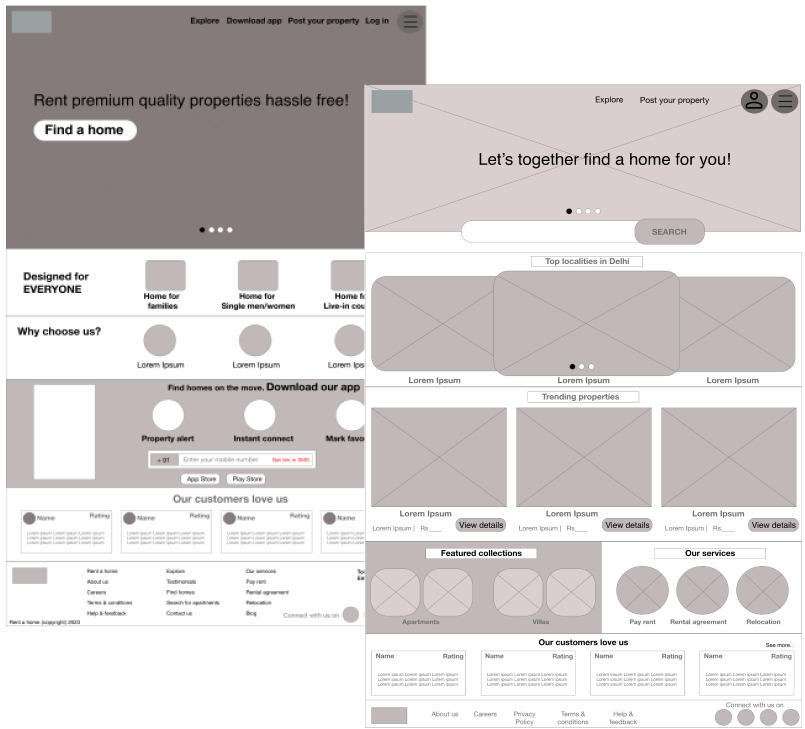
Based on the insights from the usability study, I made changes to improve the user experience on the home. One of the changes I made was merging the landing and home page components to avoid the confusion in navigation between these pages. This allowed users more freedom to understand the overall features of the website and accessibility to different pages of the website..
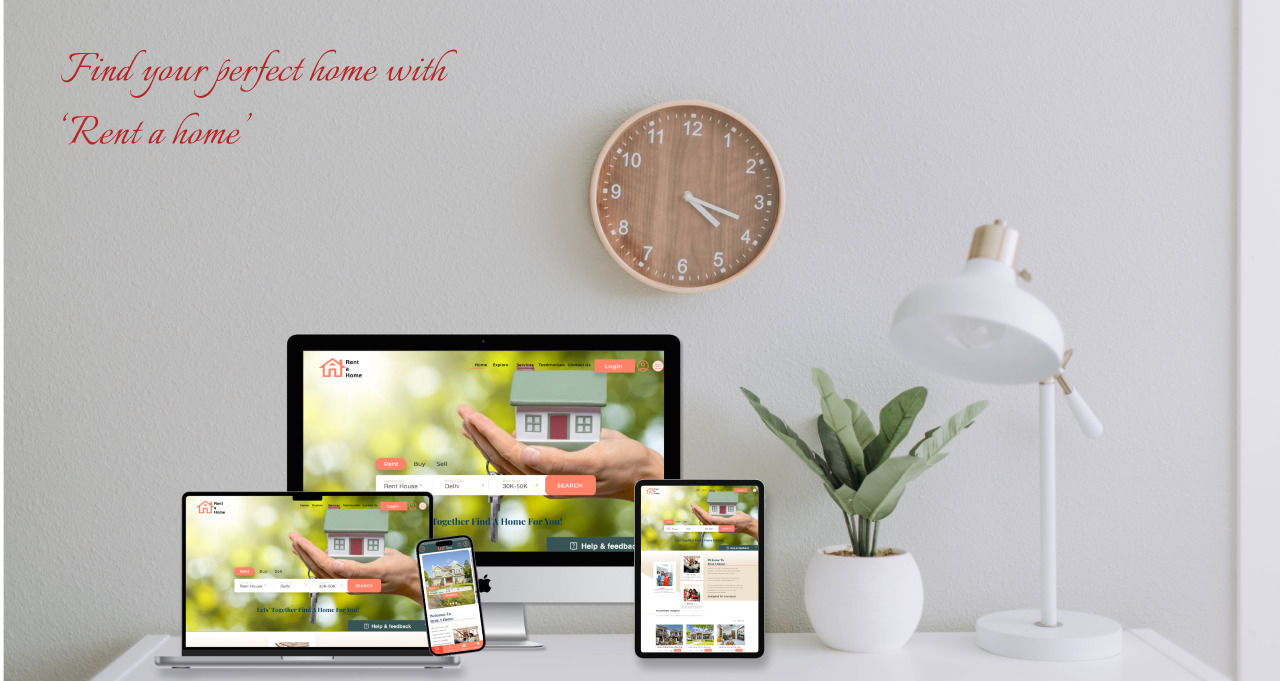
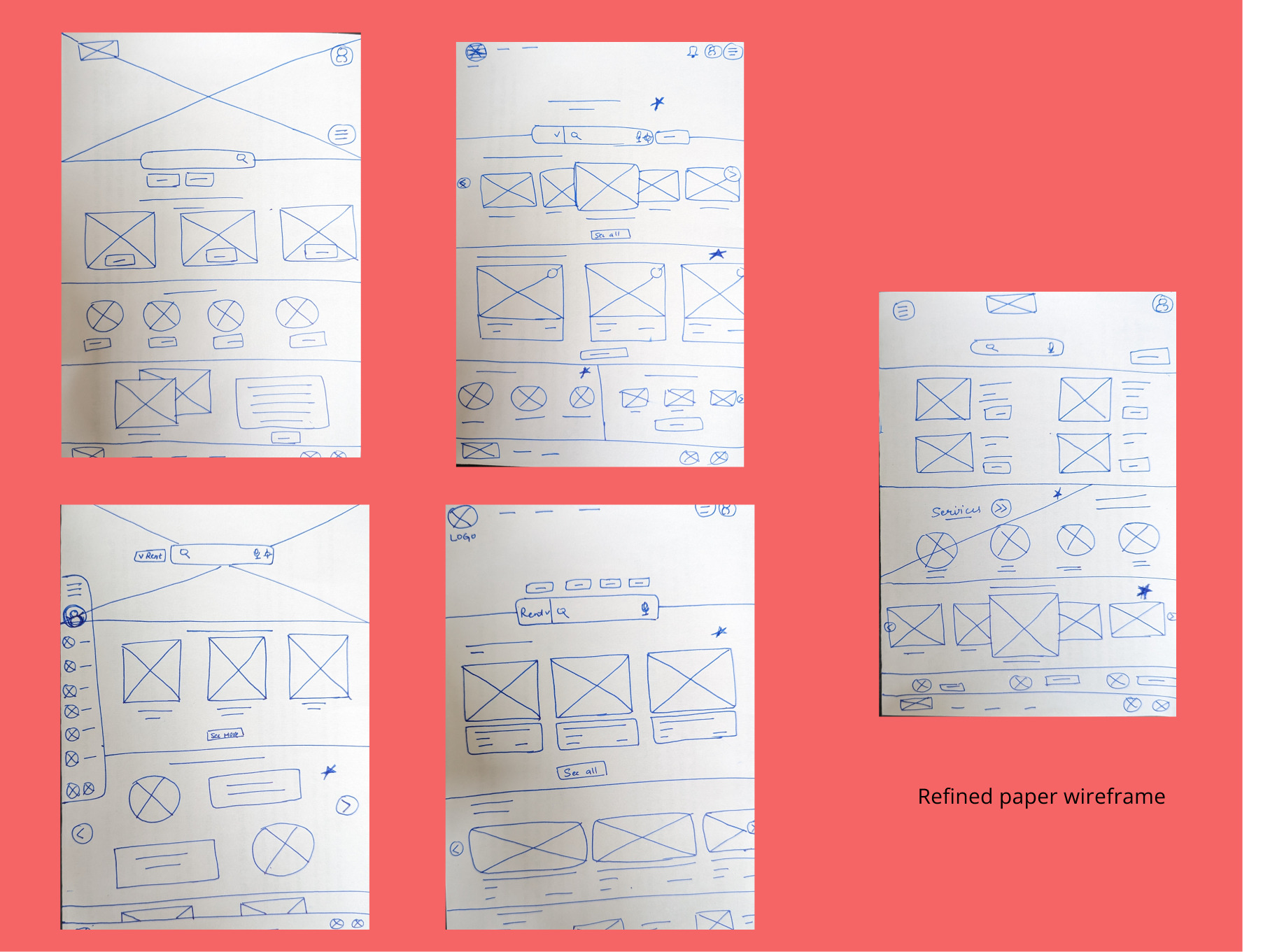
Mockups: Original screen size
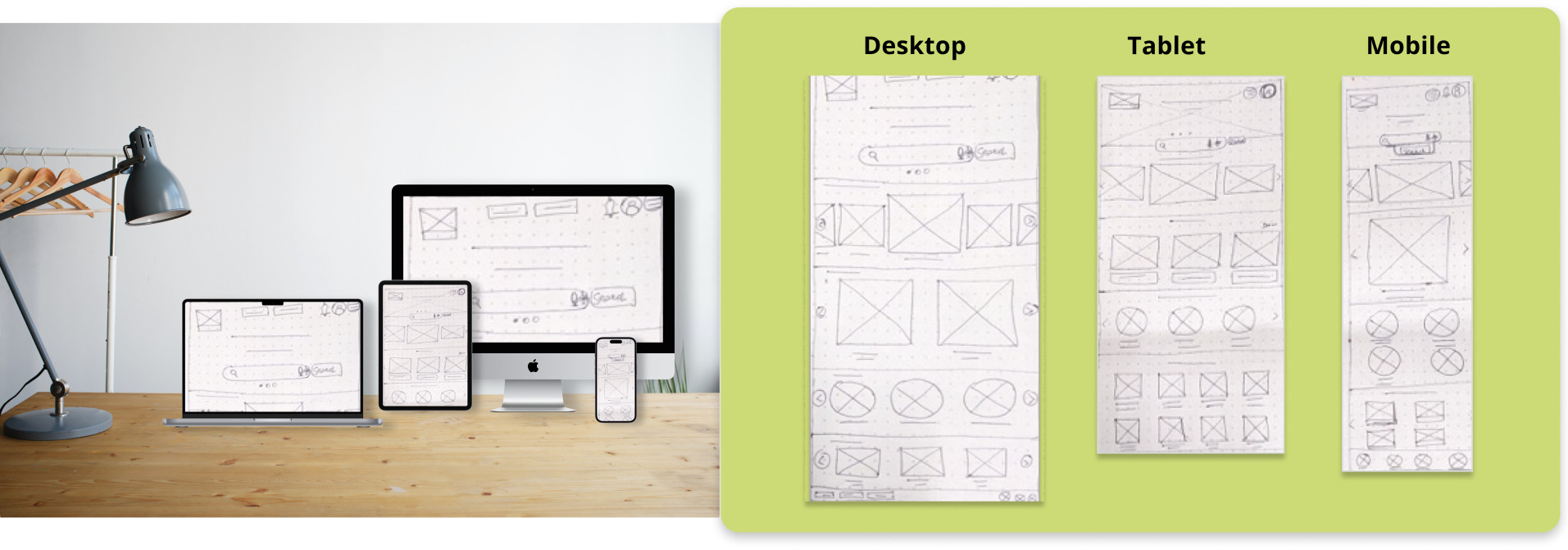
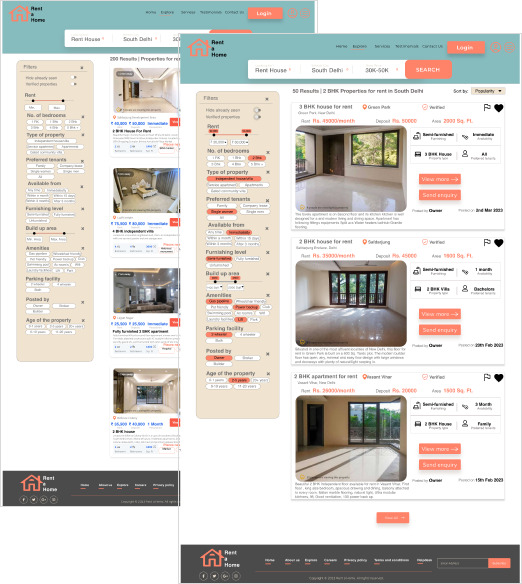
Mockups: Screen size variations
I included considerations for additional screen sizes in my mockups based on my earlier wireframes. Because users browse and make search from a variety of devices, I felt it was important to optimize the browsing experience for a range of device sizes, such as mobile and tablet so users have the smoothest experience possible.
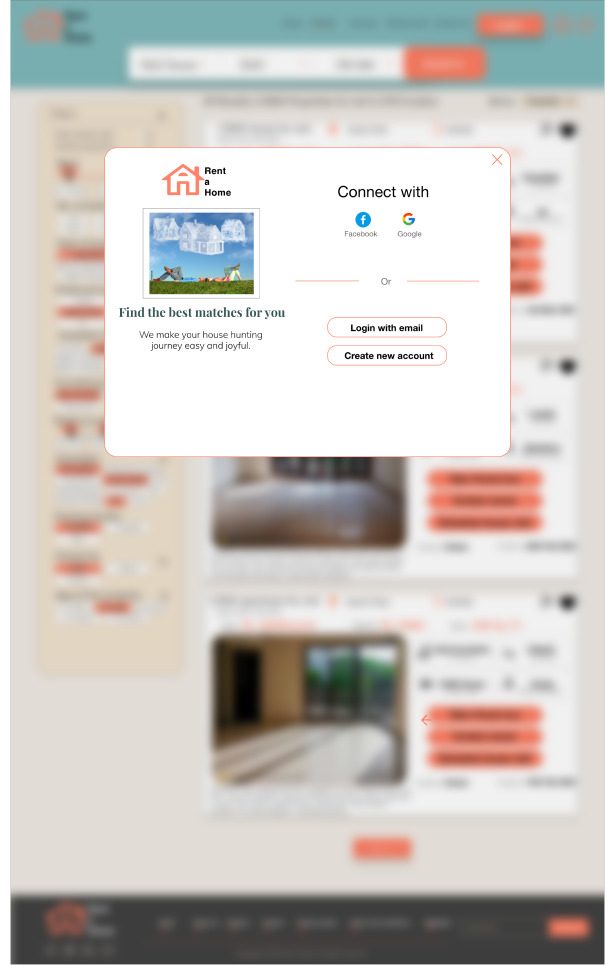
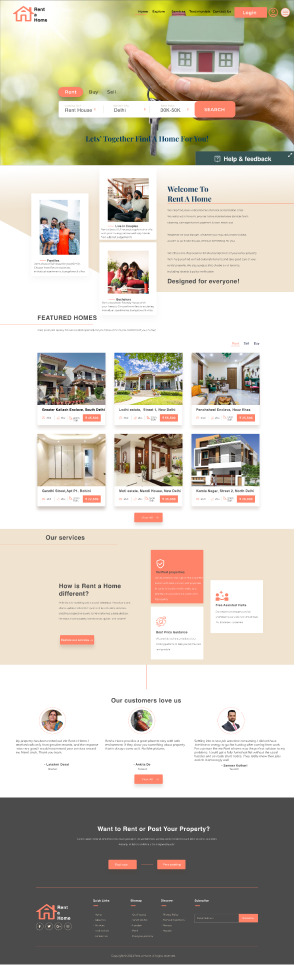
My hi-fi prototype followed the same user flow as the lo-fi prototype, and included the design changes made after the usability study, as well as several changes suggested by my friends and peer group.
The final high-fidelity prototype presented cleaner user flows for finding rental homes from start to end. It also met user needs for correct and up-to-date information, advanced search filters, connecting with homeowners, and accessibility in terms of colors, font size, and the use of alt text for images.
Developed a visually appealing and consistent brand identity for Rent a Home that resonates with the target audience. For example, using a combination of warm colors and modern typography to convey trust, professionalism, and reliability.
Accessibility considerations
1
I used headings with different sized text for clear visual hierarchy for screen readers
2
I used landmarks to help users navigate the site, including users who rely on assistive technologies
3
I designed the site with alt text and labels available on each page for smooth screen reader access
Impact:
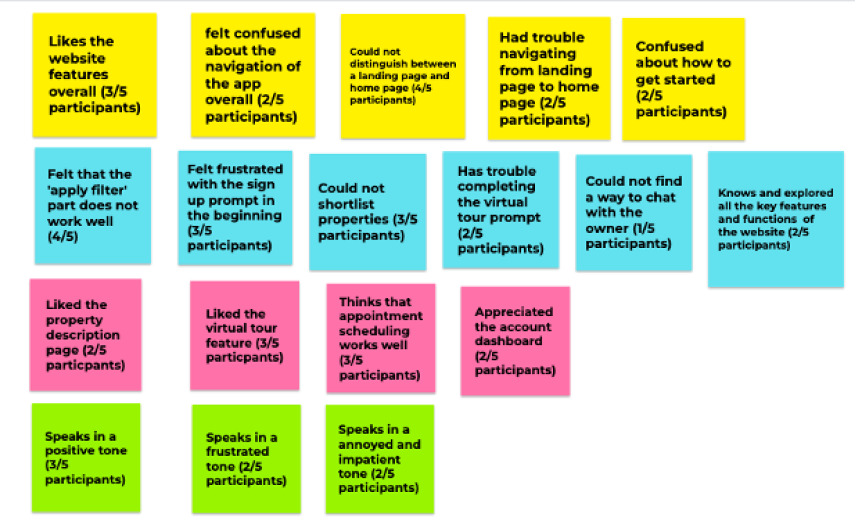
I gathered feedback on the overall user experience, ease of use, and satisfaction with features such as search, filters, and property details. Users appreciated the fact that the platform offers detailed property information, high-quality images, a chat option, and virtual tours. This will help users gain a comprehensive understanding of the properties before scheduling viewings.
Our target users shared that the design was intuitive to navigate through, more engaging with the images, videos, and descriptive text, and demonstrated a clear visual hierarchy.
I learned that even a small design change can have a huge impact on the user experience. I tried to create a simple design where users feel free to click and explore any space they like.
The most important takeaway for me is to spend considerable time identifying the real needs of the users and brainstorm harder to solve the problem in a simple, intuitive way. Attention to detail, consistency, and a mobile-first approach were essential in creating a polished and responsive app interface.
1
Conduct follow-up usability testing to focus on intuitive navigation, real-time notifications, and easy communication features to ensure a smooth rental home search process.
2
Identify any additional areas of need and ideate on new features e.g. basic plans, website services, refined search functionality
3
Incorporate features that enable users to share property listings, seek recommendations from friends, and engage in discussions within the app.
Thank you for your time reviewing my work on the 'Rent a home' project! If you’d like to see more or get in touch, please drop a message.
Send message